Einführung
Mit Hilfe von CSS Filtern (:filter) können hauptsächlich Bilder in ihrer Farbe verändert werden. Es ist möglich Schatten hinzufügen, die Deckkraft anzupassen oder Bilder und Texte weichzuzeichnen. CSS Filter stehen mittlerweile in allen modernen Browsern (außer dem IE) zur Verfügung. Aus diesem Grund zeige ich hier, in einer kurzen Darstellung die Funktionsweise.
Anwendungsgebiete
CSS Filter lassen sich sowohl auf Grafiken in HTML als auch auf CSS-Eigenschaften wie Hintergründe, Texte, CSS-Elemente, SVG-Grafiken und Videos anwenden. In einem kurzen Demo habe ich nur einige Parameter verwendet, es gibt noch einige mehr.
filter: grayscale(100%)
filter: brightness(150%);
filter: blur(5px);
filter: hue-rotate(90deg);
.
.
.grayscale(%) z.B. konvertiert ein Bild zu Graustufen. Der initiale Wert beträgt 0.
blur(px) erzeugt einen Weichzeichnereffekt an einem Bild. Der Radiuswert definiert den Wert der Standardabweichung zur Gaußschen Funktion oder wie viele Pixel auf dem Bildschirm ineinander übergehen, sodass ein größerer Wert mehr Unschärfe erzeugt.
brightness(%) verändert die Helligkeit eines angegebenen Objekts. Das bedeutet ,die Funktion verwendet einen linearen Multiplikator auf das Ausgangsobjekt an, so dass es heller oder dunkler erscheint.
hue-rotate(deg) konvertiert ein Bild auf dem Farbkreis um eine Anzahl an Grad nach der das Originalobjekt angepasst wird.
Um eine mehrfache Anwendung unterschiedlicher Filter zu verwenden, müssen die Werte durch ein Leerzeichen getrennt angegeben werden. Bei einigen Fällen ist die Reihenfolge entscheidend. Folglich ist ein eingetragener Parameter (%, oder Grad etc.) ungültig. so wird automatisch der Wert none gesetzt und es wird keine Anpassung erfolgen.
Beispielcode
Das könnt ihr selbst ausprobieren mit dem kleinen Beispiel HTML.
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 150px;
height: auto;
}
body {margin-left: 40px}
.grauskale { filter: grayscale(100%);}
.helligkeit { filter: brightness(150%);}
.weichzeichnen { filter: blur(5px);}
.farbrotation { filter: hue-rotate(90deg);}
</style>
</head>
<body>
<h1>Die Filter Eigenschaft</h1>
<div>
<p>Original</p>
<img src="flower.jpg" alt="flower">
<p>Helligkeit 150%</p>
<img class="helligkeit" src="flower.jpg" alt="flower">
<p>Grauwerte</p>
<img class="grauskale" src="flower.jpg" alt="flower">
<p>Weichzeichnen</p>
<img class="weichzeichnen" src="flower.jpg" alt="flower">
<p>Farbrotation</p>
<img class="farbrotation" src="flower.jpg" alt="flower">
</div>
</body>
</html>Ausgabe
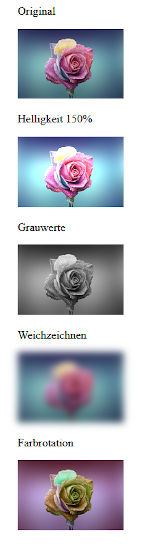
Im Anschluss noch die entsprechende Ausgabe im Mozilla Firefox 102.5.0esr (64-Bit).
Zusammenfassung
Fazit ist, die Eigenschaften sind sehr interessant, durch die aktuell fehlende Implementierung im Edge und IE verliert sie allerdings etwas an Wirkung.
Viel Spaß und Erfolg beim ausprobieren.