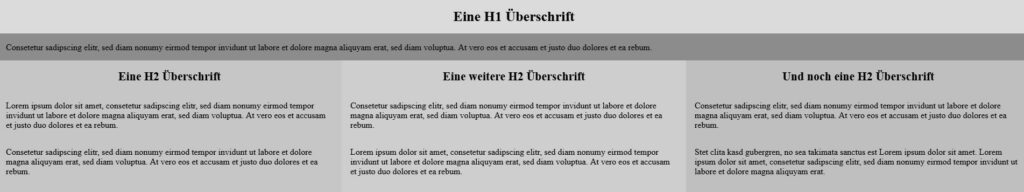
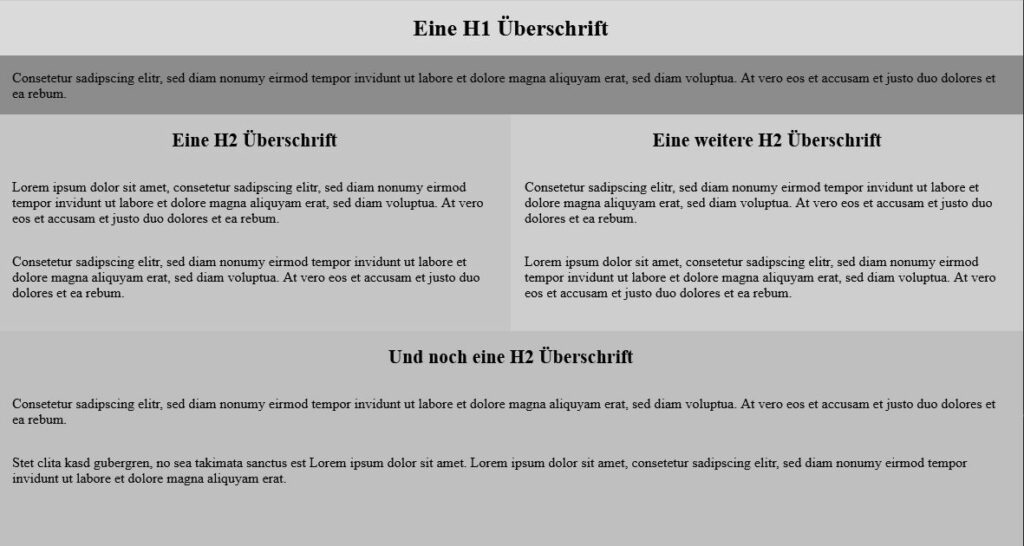
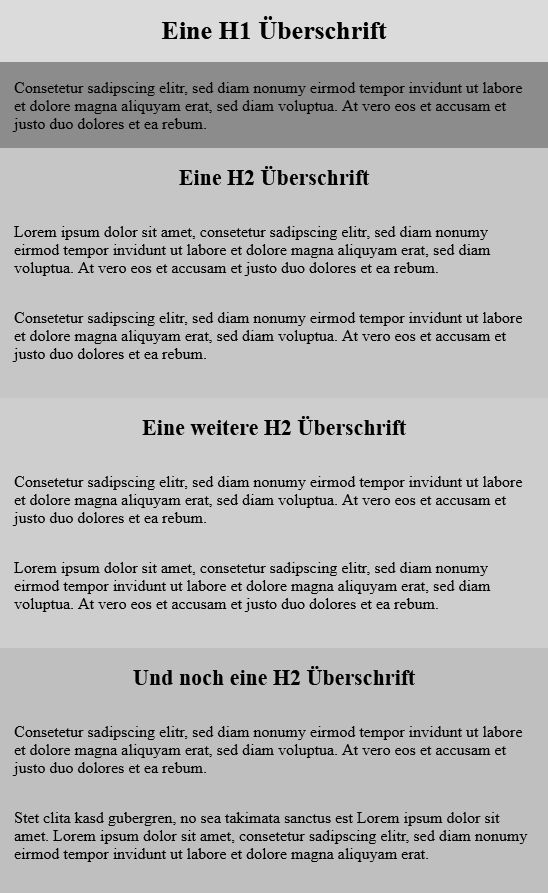
Hier dargestellt und beschrieben wird ein Grid Layout. Ich habe drei Darstellungen in dem Stylesheet umgesetzt. Größer 1200px, kleiner 1200px bis zu 640px und als letztes, kleiner als 640px Breite.
Die Angabe von @media screen and (min-width: xx px) ermöglicht hier die Unterscheidung des Codes nach Medientypen wie Computer Bildschirmen, Tablets, Smartphones usw.
Mit den Pseudoklassen :before und :after ist es möglich Inhalt vor dem entsprechenden Selektor einzufügen. Mit der Eigenschaft display: table können Elemente, die keine Tabellen sind, als Raster dargestellt werden.
Mit content:none setzt man den angegebenen Inhalt auf nichts. Der Selektor :nth-child(n) passt auf jedes n-te Kind seines Elternelements.
Das Objekt Artikel ist dar Grundcontainer, die anderen werden durch die Angabe :nth-child(n) gesondert behandelt.
Das HTML-Element <section> stellt einen selbständigen Abschnitt einer Seite, der kein konkretes bezeichnendes Element hat zur Darstellung. Abschnitte sollten bis auf einige Ausnahmen immer mindestens eine Überschrift haben.

Dieses Grundgerüst findet man in sehr vielen Templates auch für unterschiedliche CM-Systeme.
Hier die wichtigsten Codeteile des Beispiels.
.zeile::before, .zeile::after {
content: none;
display: table;
}
.zeile::after { clear: both; }
.spalten { float: left; }
.handy { width: 100%; min-height: 250px; }
@media screen and (min-width: 640px) {
.tablet_50 { width: 50%; min-height: 250px; }
.tablet_100 { width: 100%; min-height: 250px; }
}
@media screen and (min-width: 1200px) {
.desktop { width: 33.33%; min-height: 250px; }
}
section { padding: 0; }
h2, p , h1{
margin: 0;
padding: 1rem;
}Dazu auch das Grundgerüst der HTML Datei.
<body>
<section>
<div class="zeile">
<h1>Eine H1 Überschrift</h1>
<p>Consetetur sadipscing elitr.</p>
</div>
<div class="zeile">
<article class="spalten handy tablet_50 desktop">
<h2>Eine H2 Überschrift</h2>
<p>Lorem ipsum dolor sit amet.</p>
<p>Consetetur sadipscing elitr.</p>
</article>
<article class="spalten handy tablet_50 desktop">
<h2>Eine weitere H2 Überschrift</h2>
<p>Consetetur sadipscing elitr.</p>
<p>Lorem ipsum dolor sit ametet ea rebum.</p>
</article>
<article class="spalten handy tablet_100 desktop">
<h2>Und noch eine H2 Überschrift</h2>
<p>Consetetur sadipscing elitr, sed dolores et ea rebum.</p>
<p>Stet clita kasd gubergren, no sea takimata.</p>
</article>
</div>
</section>
</body>
</html>