Mit dem Box Model wird festgelegt welche CSS Angaben zur Bestimmung der Größe einer HTML Box relevant sind.
Wir haben einmal den Inhalt einer Box, bestimmt durch width und height.
Dazu kommen Werte für den Innenabstand, Rahmen und Außenabstand. Ich denke das schafft die meiste Verwirrung.
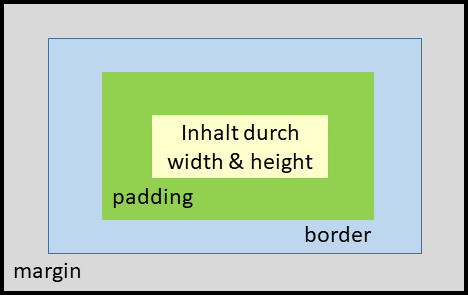
Aus dem Grund habe ich das noch einmal grafisch dargestellt.
Der äußere schwarze Rand stellt die gesamte Box dar.
Ein Festlegung von:
.meinebox {
width: 100px;
height: 50px;
padding: 10px;
border: 5px;
margin: 10px;
}erzeugt einen effektive Breite der definierten Box von 150px.
Padding, Border und Margin gelten sowohl für rechts als auch für links.