Die Erklärung
„Kollabierende Abstände“ bezieht sich auf das Verhalten von vertikalen Margen benachbarter Elemente. Wenn zwei vertikale Margen aufeinandertreffen, wird der größere der beiden verwendet, während der kleinere „kollabiert“ oder verschwindet. Dies verhindert unerwünschte, große Abstände zwischen den Elementen und sorgt für ein vorhersehbares Layout.
Horizontal
Stehen zwei Boxen nebeneinander so addieren sich die Außenabstände.
Hat eine Box einen Außenabstand von 50px rechts und eine zweite Box einen Außenabstand von 50px nach links so beträgt der Abstand der zwei Boxen 100px voneinander entfernt.
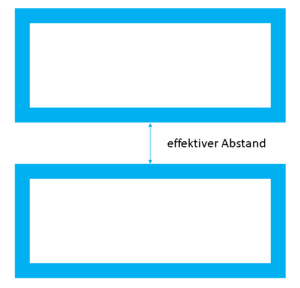
Vertikal
Sind zwei Boxen übereinander angeordnet, so wird der kleinere der beiden Abstände ignoriert.
Hat eine Box einen unteren Außenabstand von 50px und eine zweite Box einen oberen Außenabstand von 50px so beträgt der Abstand der zwei Boxen 50px.
Ausnahmen
Es gibt Fälle in denen die Außenabstände nicht kollabieren. Das trifft bei Elementen wie
overflow, float, position, displayzu. Probleme entstehen in bezogen auf das CSS Box Model besonders bei Boxen mit Angaben in Prozent.